La malvoyance et le numérique, c’est pas tous les jours facile
Deux mois que j’ai pas écrit sur Meido-Rando. Deux mois à, fort heureusement, me tenir occupé. J’ai pris le temps de faire World of Final Fantasy (excellent!) offert pour les fêtes, créer une AMV Your Name (sans déconner, ça vous surprend ?), m’occuper du système de karaoke Toyunda Mugen, et une foultitude d’autres trucs. Même Eternity, le light novel que j’écris en ce moment pâtit de cette occupation, même si le prochain chapitre est déjà bien entamé (aux 4/5ème en fait). Heureusement que mon illustratrice Sedeto a du retard à rattraper sur les illustrations, ça me donne de bonnes excuses.
Mais passons, car ce n’est pas l’objet de l’article.
Ca fait un moment que ça me trotte dans un coin de la tête, la goutte d’eau qui a fait déborder le vase, c’est avant tout Watch Dogs 2 que j’ai voulu commencer, et qui m’a stoppé net dans mon élan à cause de… sa carte. Illisible pour moi :
Le handicap
C’est l’histoire d’un aveugle qui rentre dans un bar…
…puis dans une table…
…puis dans une chaise…
Bref, passons 🙂
Alors pour ceux qui ne me connaissent pas bien, je me présente : Je suis Axel.
« Bonjour Axeeeeel. »
Je suis malvoyant, ça veut dire que je vois mal. Hééé ouais, c’est un état un peu bâtard entre la bienvoyance et la cécité. Un état pas forcément reconnu de tous, et comme pour beaucoup de handicaps ce n’est pas marqué sur votre front. Heureusement les aveugles ont cet objet universellement reconnu qui est la canne blanche et qui permet de faire des tas de choses comme écarter les foules tel une star ou d’arrêter les voitures aux passages cloutés. Avouez, ça donne envie.
En vrai il y a des avantages à droite à gauche : on peut passer devant tout le monde à la poste, on a des réductions à la SNCF et les agents vous mettent à votre place dans le train (et discutent retrogaming avec vous sur le chemin), vous avez une demi-part d’impôt sur le revenu en plus, les gens sont compréhensifs et vous aident à trouver votre chemin, à traverser un endroit difficile (travaux…), vous pouvez même possiblement avoir une bonne place à un spectacle si vous êtes chanceux… Mais bon, tout ça vient du fait que la société a eu des années pour s’habituer à ses personnes handicapées dont il faut s’occuper. Du coup, petit à petit, avec plus ou moins de succès selon les endroits dans le monde, les personnes handicapées sont prises avec un peu plus de considération.
Alors oui, il y a toujours des efforts à faire, partout, tout le temps. On parle d’accessibilité, en gros. Rendre accessible à tous, peu importe les difficultés, un lieu, un évènement, pour ne pas laisser des gens sur la touche.
Vous ne vous en doutez peut-être pas forcément, mais dans le monde merveilleux de la technologie, l’accessibilité n’est pas toujours aussi simple ou bien pensée que dans la vraie vie. Par contre tout le monde peut dire sans problème que la technologie a permis de rendre plus accessible des choses qui ne l’étaient pas auparavant, atténuant certains handicaps dans des situations précises.
Mais comme pour la vraie vie il y a des progrès à faire encore et toujours.
Maintenant que j’ai balancé cette longue introduction un peu trop généraliste à mon goût, je vais pouvoir enchaîner sur le coeur de l’article.
Je tiens d’abord à préciser que les handicaps sont tous aussi variés que délicats à traîter. Rien qu’en vision, il existe tout un tas de pathologies et de difficultés qui diffèrent d’un individu à l’autre. Du coup, ce que je vais vous décrire là ne concerne que moi. C’est mon problème, le mien, il n’appartient probablement qu’à moi et une petite minorité de gens. C’est un problème différent de ceux qui ne peuvent pas du tout lire un écran, ceux qui n’entendent pas les notifications, ou qui ne peuvent pas utiliser une souris correctement. C’est con à dire bien sûr parce qu’en vrai il y a sûrement dans le monde d’autres gens qui souffrent des mêmes soucis que moi, mais étant moi-même technophile, développeur, administrateur système et tout ça, je comprends qu’on ne peut pas toujours passer du temps à adapter son programme pour tel ou tel handicap. Soyons réalistes : ça prendrait un temps fou.
Donc j’ose pas me plaindre.
C’est con hein ?
Pour une fois, cependant, je vais le faire. En essayant d’être le plus démonstratif à chaque fois.
Parlons technique
Déjà, de quoi je souffre exactement ? En vrai je vais vous épargner les termes techniques et résumer ça simplement :
- Je suis aveuglé par la lumière. Celle du jour bien sûr, mais aussi celle des écrans. Bien sûr, une lumière perdue dans l’obscurité ne va pas me déranger, mais une abondance de luminosité dans un environnement oui.
- Je ne vois rien de l’oeil droit. Ma vision vers la droite est assurée par la périphérie de l’oeil gauche. Oui, ça limite pas mal.
- J’ai 1/20ème à l’oeil gauche. Ca fait 0,5/10 oui. J’arrive à lire uniquement à 5 cm d’une feuille/écran.
Rapidement ça donne :
- Je ne supporte pas la lumière du soleil, elle me fait cligner des yeux pour la supporter ce qui peut être relativement dangereux dans la rue, d’où le port de lunettes de soleil.
- Ne rien voir sur ma droite m’oblige à balayer l’écran de ma tête. Ceux qui m’ont déjà vu le voient très bien : pour lire un texte je suis près de l’écran et je bouge la tête ed gauche à droite machinalement, ou je déplace mon corps selon la taille du texte et de l’écran. Ca veut aussi dire que je n’ai aucune vue d’ensemble de mon écran, nous y reviendrons. Evidemment, l’obligation de lire de près m’empêche également d’avoir cette vue d’ensemble.
- Réfléchissez un peu comment vous utilisez votre ordi. Vous êtes là, assis bien droit à votre bureau, à regarder votre écran à moyenne distance. Moi, je ne peux pas, je dois m’approcher de mon écran ou faire en sorte que l’écran s’approche de moi (au taff, j’ai un pied amovible avec un bras pour bouger l’écran cmme je le souhaite.)
Maintenant voyons un peu plus en détail les problèmes que ça pose. Après, je vous détaillerai les moyens que j’utilise pour y remédier, et enfin les choses vraiment bloquantes.
La lumière
C’est la plupart du temps le problème numéro 1.
Depuis les premiers essais d’interface de XEROX dont se sont inspirés Apple et Microsoft pour MacOS et Windows, l’informatique a tenté de singer l’environnement de bureau humain. Nous écrivons sur des feuilles de papier blanches, à l’encre noire. Pour donner un visage famillier à l’ordinateur d’alors et le faire accepter par des personnes qui n’y connaissaient rien (et à qui ça faisait peur), il a été décidé de créer des interfaces lumineuses. Lumineuses, accueillantes, peut-être. Fatigantes pour la vue, sûrement. Peu de monde s’est alors dit que la lumière générée par l’écran de l’ordinateur allait poser des problèmes.
On tient cet héritage depuis longtemps comme vous le voyez. Le problème, c’est du coup pour des gens comme moi. Prenez un Windows par exemple, en mode bureau : les fenêtres sont toutes blanches avec du textes, des petites icônes, et finalement peu d’endroits sombres. Alors oui, Windows 10 avec son interface ModernUI a tendance à proposer des interfaces sombres, mais elles ne sont pas uniformes. Dans le sens où, d’une application à l’autre, celle-ci peut être toute blanche, comme par exemple avec l’application Courier. De toutes façons, personne de sensé n’utilise ModernUI #TrollExpress.
Le problème existe aussi hélas sur OSX : cependant, Apple a atténué le problème en proposant des polices de caractère suffisament grasses et des contours suffisament épais pour atténuer cette gêne (même si elle est présente, elle est plus supportable.) Comparez un écran OSX et un écran Windows : l’apparence des polices n’est pas du tout la même. Le lissage par exemple fait ressortir les polices des fonds blancs plus aisément.
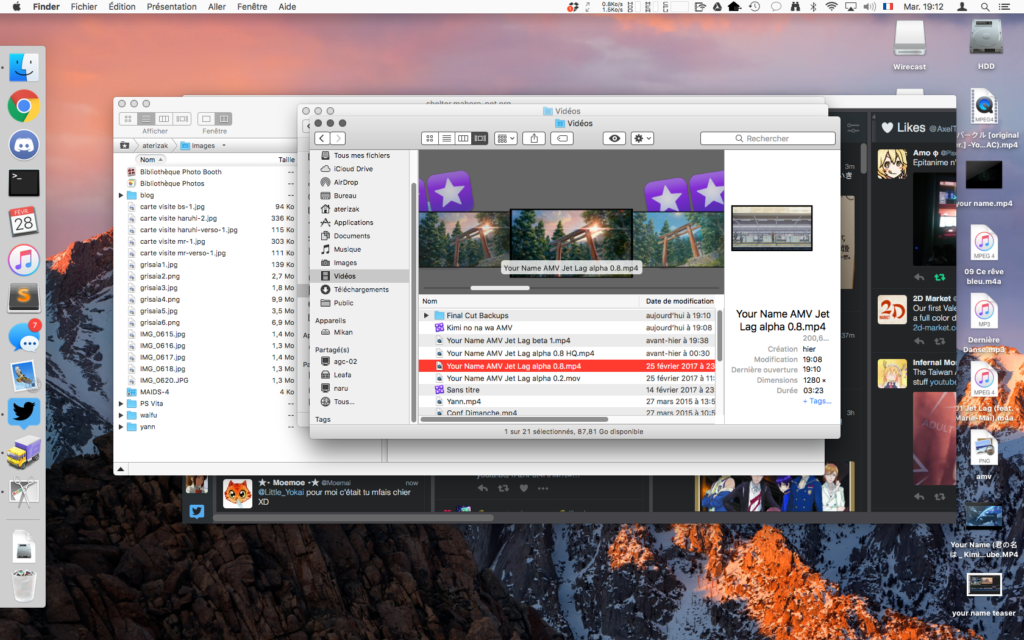
Exemple d’un écran d’OSX :
La basse vision
C’est le petit nom qu’on donne pudiquement à la malvoyance. Un peu comme quand on remplace « handicapé » par « personne à mobilité réduite ». Vous voulez mon avis ? Ce genre de novlangue n’a aucun intêret, mais passons.
Basse vision c’est aussi ainsi que j’appellerais le fait de devoir se coller à l’écran pour lire. Encore une fois, tous les handicaps sont différents, et si des gens peuvent avoir besoin de gros caractères, il faut bien admettre que ce n’est pas très pratique. Jusqu’au collège j’avais des livres agrandis au format A3. Pas pratique à trimballer entre les salles de classe, et je vous parle même pas de poser tout ça sur le bureau, que je devais parfois partager avec un autre élève. Ah oui et j’avais ma machine à écrire / ordinateur à l’époque aussi. Bah sur un écran c’est tout pareil : les gros caractères, c’est un peu comme « le mieux est l’ennemi du bien. », vous voyez. C’est pas toujours souhaitable ni pratique, à part quand vous êtes à plusieurs mètres de la télé dans votre canapé.
Après y’a quand même un juste milieu à respecter. Je pourrais vous citer des jeux avec des polices de caractères imbitables tellement elles sont petites. En tête de liste New Little King Story sur PS Vita que j’ai acheté (et sur lequel j’ai dû donc m’asseoir faute de pouvoir y jouer.) mais pour celui-là, je pense que même une personne avec 10 à chaque oeil doit pêter un câble. Ce phénomène apparaît en fait souvent dans les jeux en cross-play PSVita/PS3/PS4, tout simplement car les développeurs ne prennent pas la peine de refaire leur interface utilisateur et se contentent juste de copier-coller le jeu de la PS3/4 à la Vita sans se poser de questions. L’un des premiers jeux Vita à être cross-play, un jeu de voitures radiocommandées façon Super Off Road, aurait pourtant dû faire sonner des alarmes chez n’importe qui, mais on dirait que si la Vita est une console à laquelle aucun joueur ne joue, on dirait que les développeurs non plus.
Un autre exemple crispant coupable de la même bassesse est l’iPad Mini : Apple s’est contenté d’utiliser la même UI que sur l’iPad originel de 9 pouces sur un écran de 7 pouces, ce qui rend énormément de texte peu lisible dessus.
La vision globale
Comme je le disais, aujourd’hui on a tendance à avoir un vision parfaitement globale de son espace de travail sur ordinateur. On sait qu’en bas on a le menu démarrer et la barre des tâches, à droite les notifications, en haut les menus… Maintenant imaginez que vous ayez un zoom sur l’écran constamment. Oui, et que vous deviez bouger cette loupe pour parcourir l’écran. Bien sûr vous n’avez pas à parcourir votre écran tout le temps : quand vous naviguez sur Internet par exemple vous faites attention à la fenêtre en cours. De même, quand vous tapez un texte vous regardez votre traitement de texte. Mais cette petite notification en bas, vous la voyez parce que vous avez une vue périphérique qui capte inconsciemment tout ce qui s’affiche. C’est cool.
Mais moi, par exemple, je ne peux pas être prévenu d’une notification, par exemple, sauf si bien sûr elle emet un son. Toujours est-il qu’un élément peut popper à un autre endroit de l’écran, je ne le verrais pas. La solution à cela, c’est bien sûr d’avoir un écran plus petit. Heureusement la surenchère des tailles d’écran s’est arrêtée à 24 pouces pour un écran de taille normale, mais même déjà 24 c’est un poil trop grand pour une tête d’humain. Du coup je suis plus à l’aise sur de plus petits écrans, car j’ai moins de trajets à parcourir avec mes yeux pour y lire ce qu’il y a écrit partout.
C’est un peu contradictoire avec l’évolution qui veut nous donner des écrans plus grands, des résolutions encore plus grandes, mais c’est ainsi. Si encore les résolutions plus grandes amenaient à des graphismes plus fins mais des éléments d’interface ayant la même taille en centimètres, ça ne me poserait pas de problème. Typiquement, MacOS fait ça très bien, mais Windows est encore à des années lumières sur la gestion des grandes résolutions d’écran.
Attendez, je vous vois venir : « Mais comment tu fais pour jouer à des jeux vidéo !? » ben je me débrouille. Quelques exemples concrets :
Dans un jeu type open world : GTA, Assassin’s Creed, Watch Dogs, etc. je ne peux pas me diriger convenablement parce que je ne peux pas avoir les yeux à la fois sur la minimap et sur ce qu’il se passe à l’écran.
Les jeux de tir restent également délicats selon comment est faite l’interface. Si le gros de l’action se situe bien souvent en face et au milieu de l’écran, les indicateurs de vie, de munitions, ou d’autres éléments se trouvent la plupart du temps aux extrémités, et aussi d’une façon pas forcément bien visible. Les bons exemples en la matière ne manquent pas pourtant : Dead Space proposait de voir le niveau de vie de son personnage sur sa combinaison, ou on peut remonter au Pulse Gun de Unreal Tournament 99 qui indiquait le nombre de munitions restante sur un petit écran situé sur l’arme. Au delà de l’immersion, ces petites touches aident réellement à garder les yeux concentrés au même endroits.
Il y a bien sûr d’autres jeux qui gardent un maximum d’informations sur un HUD autour du viseur, mais là ‘javoue que rien ne me vient en tête.
Comment ça se traduit niveau difficulté pour moi ?
Bien sûr, cela me rend plus lent dans les jeux, mais aussi plus mortel, car je n’ai pas forcément de vue sur mon niveau de vie (qui s’affiche quand même d’une façon ou d’une autre quand on est près de la mort maintenant, via une couleur d’écran qui change, ou d’autres indicateurs bienvenus.)
Les jeux avec des puzzles se basant sur l’observation de son environnement son particulièrement retors : ça peut m’arriver de rester coincer vingt minutes dans un donjon parce que je n’ai pas vu la petite plateforme sur laquelle grimper, ou le mécanisme à déclencher pour progresser.
Il y a bien sûr des jeux où c’est juste « pas fait pour moi » et c’est évident que rien n’y changera. Les simulateurs de vol (qui se passent souvent dans le ciel, donc fortement illuminé), les jeux de foot ou de tennis (la balle est trop petite par rapport au terrain, et pas assez contrastée), les jeux de snowboard (noooon, sans blague.) et d’autres exemples auxquels là tout de suite je ne pense pas.
Petit aparté : si vous avez lu jusqu’ici, vous devez peut-être encore vous demander comment je fais pour vous coller une balle bien placée dans un jeu de tir comme Overwatch. La réponse est pourtant très très simple : la chance.
Non j’déconne.
Enfin pas tant que ça. Il y a toujours une part de chance, mais pour vous donner une idée, voici ce que je vois régulièrement quand je joue. J’ai entouré à peu près la zone où je vois. Tout ce qu’il y a autour, je dois forcément bouger ma tête pour la voir. Je dois forcément faire attention à une autre zone de l’écran de jeu et plus à celle que je vois « par défaut ». C’est bien sûr particulièrement approximatif mais ça devrait vous donner une idée. Du coup, quand je gagne, la victoire n’en est que plus délicieuse.
Voici un exemple de capture d’écran de Overwatch que j’ai quelque peu modifiée pour vous montrer un truc
Vous voyez le cercle noir un peu sur la gauche ? C’est mon champ de vision en gros quand je joue à un FPS. Je me positionne à cette distance et mon oeil ne peut voir que ça de façon claire. Si je m’éloigne, je n’arrive plus à distinguer les choses. Alors forcément, je scanne en permanence la périphérie de ce cercle, mais je ne peux pas « tout » voir. Et plus c’est éloigné du cercle, plus c’est difficile de le voir, car bien sûr je vais aller à un moment donné regarder de ce côté, mais le temps que je le fasse, je ne verrai plus à gauche ni au centre, et je perds un temps fou alors qu’une miliseconde peut vous séparer de la mort dans ce type de jeu. Par exemple là, je ne verrais pas le Soldat 76 ni le McCree immédiatement comme le ferait un joueur normal.
Et avec tout ça je termine Argent en partie compétitive. C’est pour ça aussi que je ne suis pas super exigeant avec moi-même. C’est pour ça aussi que je prends des personnages de type soutien comme Lucio où viser n’est absolument pas une priorité, ou bien Symmetra donc l’arme « vérouille » les cibles. Zenyatta a également son viseur automatique pour lancer l’Orbe de Discord, ce qui me permet de repérer plus facilement les ennemis potentiels. Je ne peux pas non plus jouer tous les personnages de support ou de tank : par exemple Reinhart demande une gestion de la zone particulière puisqu’il faut regarder devant mais être aussi à l’affut de ce qu’il se passe sur les côtés si on se fait canarder pour orienter le bouclier comme il faut et être utile à ses alliés.
Pas facile hein ? Pourtant je m’amuse, j’aide mes coéquipiers, et se sentir utile, c’est quand même diablement bon pour une personne handicapée. On sent qu’on a une place quelque part et qu’on est pas juste un rebut de la société. Oui c’est con, mais c’est instinctif. On ne peut rien y faire.
J’ai déjà participé à des tonnes de jeux en ligne où j’ai eu mes moments de gloire que je chéris. Je connais aussi mes limites : je sais qu’arrivé à un certain niveau je ne peux plus aider mes coéquipiers et que je ne serais qu’un boulet, car en face ils s’en foutront bienque j’aie un handicap, et le jeu ne me donnera aucun avantage.
Mais je m’égare, tout cela n’a pas grand chose à voir avec le sujet initial.
Pour revenir un peu au sujet, arrêtons-nous deux secondes sur Overwatch et notez ses graphismes finalement assez épurés à l’ère du photoréalisme qu’on nous sert si souvent. Alors oui nos machines sont de plus en plus puissantes et il faut en profiter, mais Blizzard reste l’un des seuls développeurs qui met beaucoup d’emphase sur l’expérience utilisateur et j’aimerais que beaucoup de développeurs en prennent de la graine. C’est difficile à expliquer mais tout dans Overwatch est facilement voyant, facilement repérable. Les personnages sortent bien du décor et ne peuvent pas être confondus avec, il y a des indications à l’écran un peu partout… Valve, lorsqu’ils ont sortis Team Fortress 2, avaient expliqué avoir longuement réfléchi aux couleurs des pantalons des personnages par exemple, car c’est ce qui ressortait finalement le plus facilement pour différencier une équipe d’une autre, et surtout les faire ressortir par rapport au décor. On sent que comme chez Blizzard, il y a eu de la recherche, pas forcément sur l’accessibilité mais au moins sur l’expérience utilisateur de leur jeu. Notez aussi que Blizzard propose pour certains de ses jeux un mode daltonien, avec différents réglages fort sympathiques.
Ce qu’il faut retenir en tous cas, c’est que quand j’achète un jeu, je ne suis pas tout le temps cent pour cent persuadé de pouvoir y jouer.
Maintenant, passons un peu à ce que je fais pour remédier à tous ces problèmes.
Les solutions
Elles ne sont pas super nombreuses, et parfois, il s’agit plus de bricolages qu’autre chose, mais voyons voir ça déjà…
Les interfaces trop claires
Là ça dépend clairement de la crémerie ! Et il y a beaucoup de choses à dire.
On va expédier les choses simples :
- Sur Android je n’ai pas utilisé l’OS depuis KitKat, et par conséquent je ne suis pas bien au courant de ce qu’il se fait. A cette époque l’interface était sombre mais certaines applis posaient problème. Cependant, beaucoup d’applis avaient aussi des mode « nuit » qu’on pouvait activer. En soi, je garde un bon souvenir de confort visuel avec Android (mais j’ai pas kiffé pour d’autres raisons qui n’ont rien à voir avec mon handicap). Au niveau des moins : impossible d’avoir une vue nuit sur Chrome, et Firefox Mobile obligeait à redémarrer l’app quand on voulait changer les couleurs. Pas pratique et pourtant, c’est si simple… Voir juste en dessous :
- Sur iOS et OSX, l’interface est la plupart du temps très claire. Heureusement, comme sur OSX la taille de la police, les contours et autres effets appliqués au texte font qu’il ressort bien mieux. Cependant, ça n’a rien d’optimal. Pas mal d’applis ont des modes nuit activables également, mais surtout, iOS a la même killer feature qu’OSX qui est l’inversion de couleurs. Comme un long discours peut être facilement remplacé par une petite vidéo, je vous montre ça :
https://www.youtube.com/watch?v=6SYwpbVUHvo
Comme vous le voyez (oui je sais y’a le chat qui fait chier), 3 appuis rapides sur le bouton home, ou bien un appui sur une touche choisie au préalable passe immédiatement l’écran en couleurs inversées. Alors c’est sûr, on regarderait pas une vidéo ou des photos comme ça, mais quand vient le besoin ponctuel de lire un texte, on peut rapidement passer d’un état à l’autre. C’est vraiment le fait de pouvoir l’activer/désactiver rapidement qui est salvateur.
- Sur Linux ou sur Windows, le résultat est quant à lui parfaitement aléatoire. C’est à la fois simple et compliqué.
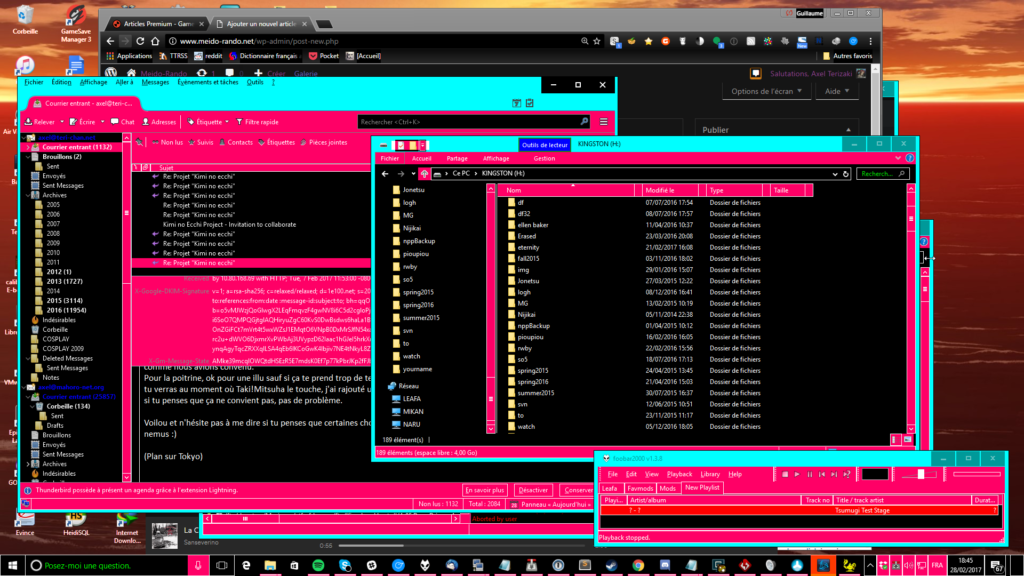
Voici par exemple à quoi ressemble mon écran sous Windows 10 (cliquez pour agrandir)
Moche hein ?
Oui mais utilisable, et c’est ça qui est important.
Sous Windows, si on veut changer les couleurs d’interface, on est obligé de passer en mode « contraste élevé ». Un mode spécifique qui désactive toutes les fioritures de Windows. Avant Windows XP, ça faisait partie intégrante de l’interface, mais ce mode contraste élevé n’a jamais été implémenté dans l’interface d’XP, de Vista/Seven ou de 10. Je ne parle même pas de 8/8.1 où c’était une vaste blague. Pour les activer sur ces OS, il fallait passer en mode « Windows classique » et donc désactiver toutes fioritures comme transparence, transformations, et par conséquent une belle interface.
Alors vous allez me dire « Mais il existe pourtant des thèmes sur Internet et des skins pour transformer son Windows » sauf que ces « skins » se basent sur des bidouillages bancals à coup de DLLs systèmes à remplacer, ce qui avec Windows 10 est impensable tellement il se met à jour souvent. Ce n’est donc pas viable.
Bon soit, faisons une croix sur ça.
Je mets alors des couleurs plutôt sombres : j’évite le blanc sur noir tout bête sauf pour les endroits où je dois écrire et je profite d’avoir un peu de choix pour mettre du bleu foncé histoire de varier un peu et surtout de donner un peu de relief à l’interface. un pis-aller quand je repense à tout ce sur quoi j’ai fait une croix. Mais passons.
Jusque là ça va, j’ai un Windows moche, mais utilisable. Notez que c’est un peu pire sous Linux. Certes il existe des thèmes plus reposants, mais ils sont très dépendants de votre distribution et du gestionnaire de bureau que vous choisissez. Les problèmes de la diversité. Surtout quand vous décidez d’utiliser une application QT alors que tout votre bureau est en GTK : l’appli QT jure soudainement avec tout le reste.
Je m’aperçois alors avec une certaine horreur que le simple fait de changer les couleurs ainsi passe AUSSI ModernUI (l’autre interface de Windows, celle pour tablettes) en mode moche. Très très moche même. Il n’y a en fait aucun compromis : on peut soit passer tout en windows classique et couleurs personnalisables, ou soit… se taper les fenêtres lumineuses qui font mal aux yeux d’Axel. A noter que MS propose un mode sombre pour ModernUI, mais celui-ci ne fonctionne pas sur toutes les applications, et ne s’applique évidemment pas aux applications Win32, celles pour avant Windows 8… Tu parles d’un mode fiable.
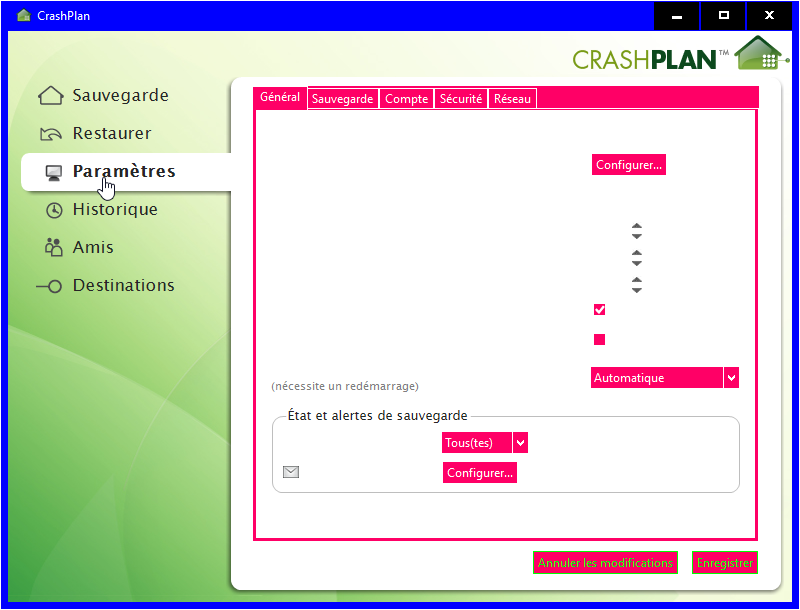
Après, selon les applications, vous allez voir que ça marche plus ou moins bien…
Vous allez vous demander « mais comment c’est possible ». C’est pourtant très simple : il existe en ce bas monde des développeurs qui forcent la couleur de fond de leur application parce qu’ils veulent se DEMARQUER des autres fenêtres. Ils veuelnt faire LES INTERESSANTS avec leur fenêtre d’une AUTRE COULEUR que celle des AUTRES. Mais ils ne forcent pas la couleur de la police de caractère de leur fenêtre. Ce qui fait que quand MOI, UTILISATEUR je mets mes couleurs à moi, forcément, la police devient blanche… sur leur fond blanc.
Et vous savez quoi, le pire c’est que ce genre de problème est très répandu et existe depuis la nuit des temps, et parfois dans le sens inverse : le développeur force sa police en noir, ce qui bien sûr se voit beaucoup moins bien sur un fond noir, et c’est pour ça que j’utilise du bleu foncé histoire de voir quand un crétin de dev a forcé la couleur de la police.
Quand je parle de nuit des temps ça remonte easy à Windows 3.1, alors vous voyez…
Chaque fois qu’un dev fait ça je pête un câble, sérieusement. Le pire c’est quand ça rend l’appli tellement inutilisable que du coup je suis obligé de temporairement repasser en Windows normal pour l’utiliser.
Pour la petite histoire, j’ai découvert un truc amusant en discutant avec les dev de Chrome. Un jour, j’en ai eu marre, j’ai crée un suivi de bug parce que sous Chrome j’avais du blanc sur blanc dans les menus contextuels. Le dev qui a regardé ça à bien halluciné : Chrome, et d’autres applis d’ailleurs, interrogent un flag laissé par Windows (une variable système, on va dire) où Windows dit « cet utilisateur est en mode contraste elevé » et donc l’application doit s’adapter en conséquence. Sauf que simplement changer les couleurs crée un état batard où ce flag est mis à 1 MAIS PAS VRAIMENT parce que c’est Windows et qu’il y a des bugs partout aux endroits où on les attend pas. Du coup dans ces conditions, Chrome était un peu infoutu de savoir à quoi s’attendre : utiliser les paramètres couleur de l’utilisateur ou pas ? Forcer du blanc sur noir ? Que faire ? Au final ça a été plus ou moins corrigé après 1 an de debug et d’un passage sous Windows 10 (où on imagine que MS a corrigé ce bug en revoyant l’interface du bureau).
Ce que je retiens de tout ça c’est qu’un ami développeur, un jour, m’a remercié de lui avoir montré tout ça, parce qu’il s’est rendu compte que de travailler toute la journée avec des interfaces lumineuses ça le fatiguait et avec une interface sombre ou utilisant des couleurs qu’il trouvait plus reposantes, sa fin de journée était bien moins pénible en sortant du taff.
Les jeux vidéo
Etant donné le peu de configuration dans les jeux il n’y a pas grand chose à faire. Pour palier à ma vision qui doit se déplacer manuellement, on va dire, je joue dans 95% des cas en mode fenêtré, ça permet d’avoir une plus petite zone de jeu et hé, ça permet de foutre tout à fond sans faire sauter la carte graphique, c’est tout bénéf !
Et la navigation web ?
Quand j’ai découvert Firefox 1.0 début des années 2000, j’ai été enchanté par le fait qu’on pouvait forcer les sites web à adopter les couleurs qu’on voulait. Bon c’était pas super pratique non plus car des fois on avait besoin de tout remettre comme il faut et fallait aller tout réactiver dans les options, mais passons.
Puis un jour j’ai découvert l’extension Stylish. Elle existe pour Chrome ou Firefox, donc regardez dans vos liste d’extensions respectives. Stylish réécrit le CSS d’une page à la volée. le CSS c’est la feuille de paramètres qui dit à quoi doit ressembler une page web. Polices, couleurs, styles de tableaux, tout y est. Du coup cette extension de navigateur réécrit le CSS de chaque page pour y changer les infos qu’on veut : fond de page, couleur des textes… J’utilise un style qui s’appelle « Light be gone! » que je modifie un peu pour ajuster deux ou trois couleurs.
Le petit problème de ça c’est que sur de nombreux sites, ben, ça donne de la grosse merde parce que un jour, quelqu’un s’est dit que foutre les images dans le CSS c’était une putain de bonne idée.
Heureusement que l’extension est accessible facilement depuis la barre de navigation parce que j’aurais déjà pêté un câble d’Internet au bout d’un moment. Les sites qui font comme ça sont très nombreux et malheureusement je n’y peux pas grand chose. Du coup je profite du web sans tout ça. C’est un peu triste et les webdesigners du monde entier doivent me hair de ne pas pouvoir apprécier leur travail mais honnêtement, à ce niveau j’en ai vraiment rien à foutre si je peux pas naviguer où je veux.
Sur certains sites naturellement sombres, comme Steam, ou Pornhub^W je le désactive automatiquement via une liste d’exceptions mais je ne peux malheureusement pas le désactiver sur d’autres sites au risque de mourir dans d’atroces souffrances avant la fin de la journée.
Conseils
Si vous êtes développeur, par pitié, lisez ceci.
Pour les jeux
- Il faut penser à reposer les yeux du joueur : quand il consulte des interfaces il doit lire, il faut donc que tout soit lisible et pas écrit en police 6 parce que lol il faut tout caser dans cette petite bulle sinon mon beau design va être foiré. Si on arrive pas à utiliser une interface, c’est que son design EST raté.
- Utiliser un maximum le son dans votre jeu. Un bon sound design se repère quand le moindre son vous donne une information cruciale. Blizzard par exemple est passé maître dans ce genre de détail qui sauve les vies des malvoyants dans leurs jeux. Des exemples tout con comme :
- Les héros de Overwatch qui parlent en déclenchant leurs ultis oui qui parlent pour dire ce qu’il se passe.
- Les bruits de pas des ennemis toujours dans Overwatch qui sont beaucoup plus audibles que ceux des alliés.
- Dans Diablo, le personnage qui parle quand il n’a plus beaucoup de vie ou de mana, ça évite de regarder les jauges constamment.
- Ce ne sont pas des jeux Blizzard mais Valve a beaucoup apporté avec Left 4 Dead et Team Fortress 2 :
- Dans L4D les personnages parlent constamment pour décrire la situation : Attention un hunter, je suis mal en point, on est presque arrivés, etc. Ca a l’air de rien comme ça et ça a été surtout fait pour faciliter la communication en multijoueurs (les joueurs n’ont du coup pas à taper des phrases ou à parler au micro eux-même : les personnages le font pour eux en donnant les infos importantes), mais ça aide vachement quelqu’un qui n’y voit pas bien.
- Evitez les couleurs criardes, et surtout, surveillez les contrastes. Personne ne veut lire du jaune sur blanc ou du bleu clair sur blanc, tout comme personne n’a envie de lire du rouge sur noir.
Pour les applications
- *prend sa respiration*
- NE. FORCEZ. PAS. DES. COULEURS. DANS. VOS. APPLICATIONS.
- Chaque fois que vous le faites, dieu tue un chaton.
- Je déconne pas.
- J’ai envie de foutre la tête des dev qui font ça dans un seau d’eau de javel.
- C’est vraiment pas drôle.
- Même si c’est tentant, évitez d’utiliser des habillages d’interface qui sortent de l’ordinaire. Il y a une raison pour laquelle on laisse l’OS gérer ça : déjà pour que l’interface soit uniformisée et puisse être également skinnable selon le bon vouloir de l’utilisateur.
- Obéissez aux variables et aux paramètres de l’OS, pour tout : taille de police, police utilisée, etc. Rien à battre que vous vouliez faire ressortir le titre de votre appli avec un effet kikoo, si ça nique l’accessibilité, votre utilisateur ira voir ailleurs.
- Je veux pas vous stresser mais faites le vraiment, évitez de mettre quoi que ce soit en dur, ça vaut pas seulement pour l’accessibilité mais aussi pour des paramètres aussi cons que l’emplacement du dossier Windows. Chaque OS a des tonnes de variables d’environnement que vous pouvez utilisez alors faites-le.
- Encore une fois, rappelez-vous que vos OS, que ça soit Windows, OSX, Linux, iOS, Android, ont des API pour l’accessibilité. Utilisez-lez. Renseignez-vous. Il y a des descriptifs à mettre pour les malentendants pour qu’ils comprennent les sons que produisent vos apps. Pensez à sous-titrer vos scènes cinématiques et TOUS les dialogues pour eux aussi. L’OS qu’ils utilisent est configuré selon LEURS besoins. Il peut y avoir la loupe d’activée, ou le texte en plus gras, les couleurs plus plates ou plus contrastées, mais si votre OS est bien fait, tout cela y est documenté. J’avais lu pour le fun le guide de dev d’iOS sur l’accessibilité et c’était tellement ahurissant les petits détails auxquels ils ont pensé. Enormément de cas de figure sont prévus, pour des tas de handicaps et même si on peut pas tout prévoir, il y a au moins des options très bien pensées pour les plus répandus. Tenez moi, par exemple, je ne pourrais plus vivre sans les couleurs inversées sur iOS/OSX.
- Allez faire un tour dans les options d’accessibilité de vos OS et jouez avec un peu, vous vous rendrez vite compte du calvaire que certains pourront éprouver avec vos applications. Mettez-vous dans leur peau autant que possible (même si c’est, en vrai, impossible, vous n’y arriverez pas, tout comme moi je suis infoutu de savoir comment c’est de bien voir)
Conclure
Voilà, je pense qu’on peu conclure. C’était long, j’en conviens, et probablement un peu brouillon, mais le sujet est archi vaste. J’ai probablement oublié des tonnes de trucs sur lesquels je bute tous les jours mais j’ai tellement pris l’habitude de passer outre ces obstacles qu’ils ne me viennent pas vraiment à l’esprit.
Bref, je sais que les visiteurs de ce blog liront ça surtout par curiosité, mais si un jour, des développeurs de JV, d’applications web, lourdes ou mobiles voient ce texte, vous saurez maintenant pourquoi vous avez mal au dos, c’est pas parce que vous codez toute la journée. Non, c’est parce que j’enfonce régulièrement des petites aiguilles dans des poupées voudou à votre effigie.
Plus sérieusement, prenez tout ça en considération, en vous disant que je ne suis pas la majorité, mais que j’existe moi aussi, et qu’il y en a d’autres comme moi. L’informatique, elle est à tout le monde, surtout en 2017 où elle est tellement omniprésente qu’en être exclu, c’est être exclu du monde.







3 commentaires